Erstellt am 12. August 2012 mit PI XL.
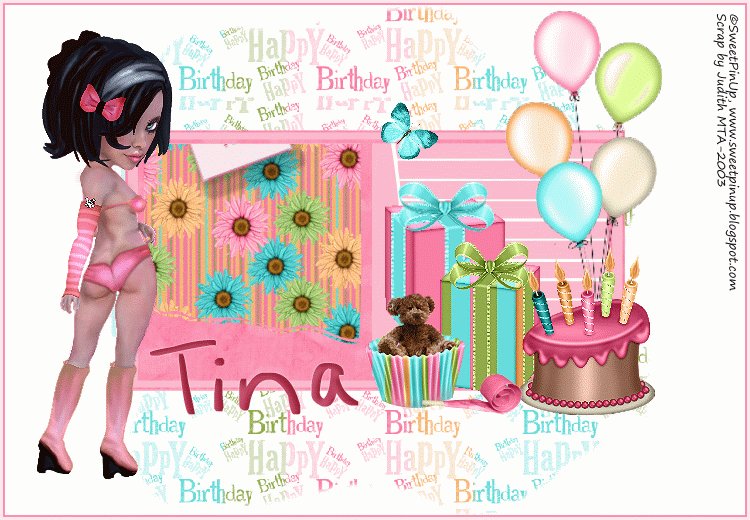
Diese Tutorial habe ich meiner Freundin TINA zum Geburtstag gewidmet.

Material:
1 Tube deiner Wahl.
Mein PTU Scrap Kit 'Happy Birthday'
Ok lass uns anfangen!
Zuerst die Maske in die Trickkiste einbauen. Tutorial hier.
Datei- Neu- Neues Bild; 750*520 Pixel.
Doppelklick auf die Maske.
Auswahl- In Objekt umwandeln.
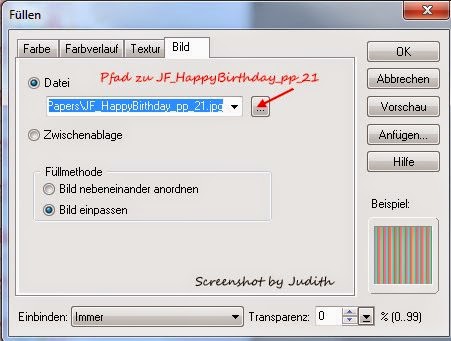
Bearbeiten- Füllen; Bild, Datei: JF_HappyBirthday_pp_21.

Enter.
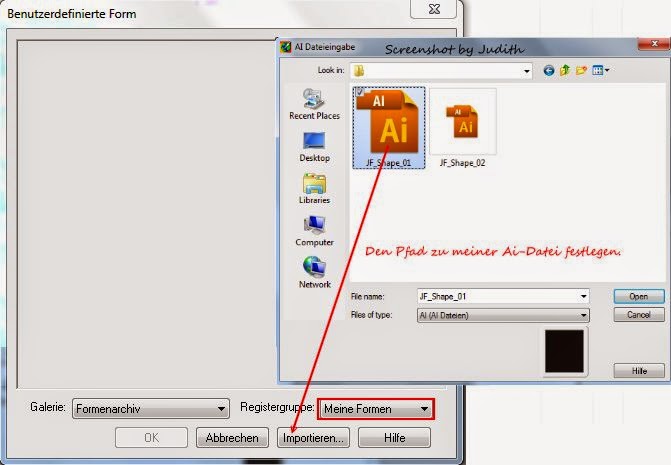
Pfad- Zeichenwerkzeug; Benutzerdefinierter Formen.
Importiere die JF_Shape_01 in die Regtistriegruppe: Meine Formen. Importieren und die Ai- Datei laden.

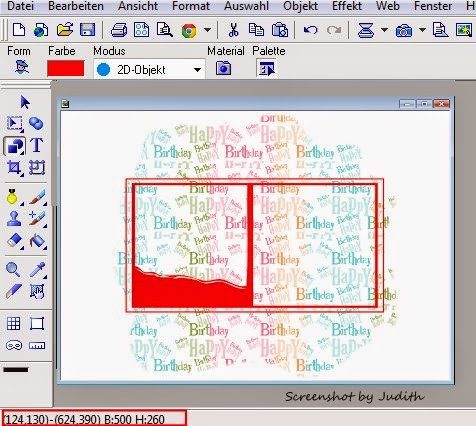
Einen rahmen inder Größe 500*260 Pixel in dein Bild ziehen. Die Größe kannst du unten an der Statuszeile verfolgen.

Bearbeiten- Füllen; Bild, Datei: JF_HappyBirthday_pp_05
Objekt- Ausrichten- Beide zentrieren.
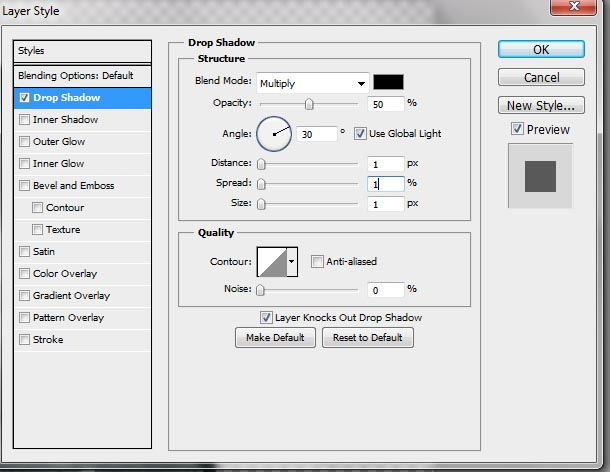
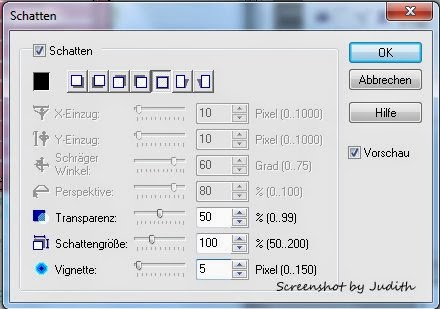
Objekt- Schatten; Rundumschatten mit diesen Einstellungen.

Importiere nun JF_Shape_02 und ziehe Linien in der Größe 220*240 Pixel in dein Bild ein.
Bearbeiten- Füllen; Farbe #FDFDFD.
Objekt- Reihenfolge- Nach hinten.
Schiebe die Linien rechts in den Rahmen. X: 390 Y:240
Enter.
Aktiviere das Standartauswahl WerkzeugK; Fixgröße: 500*260 Pixel.
Klicke in dein Bild rein und verschiebe die Fläche passen über den Rahmen.
Auswahl- In Objekt umwandeln.
Bearbeiten- Füllen; Farbe #FABACD oder nach Geschmack.
Objekt- Reihenfolge- Nach vorne.
Enter.
Öffne die JF_HappyBirthday_Animation.
Objekt- Alle Objekte markieren.
Bearbeiten- Kopieren.
Die Animation kannst du schließen.
Zurück zu deinem Bild.
Bearbeiten- Einfügen- Als Objekt.
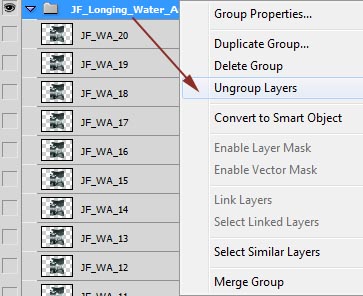
Objekt- Gruppieren (nur damit wir den Überblick über die Ebenen nicht verlieren).
Alle Objekte der Gruppe sollten noch markiert sein.
Schiebe sie in die linke Hälfte des Rahmens.
Objekt- Reihenfolge- Nach hinten.
Entscheide dich für einige Scrapteile.
Per drag and drop in dein Bild ziehen.
Mit Hilfe des Verformwerkzeugs in der Größe anpassen und nach belieben platzieren.
Nachschärfen nicht vergessen.
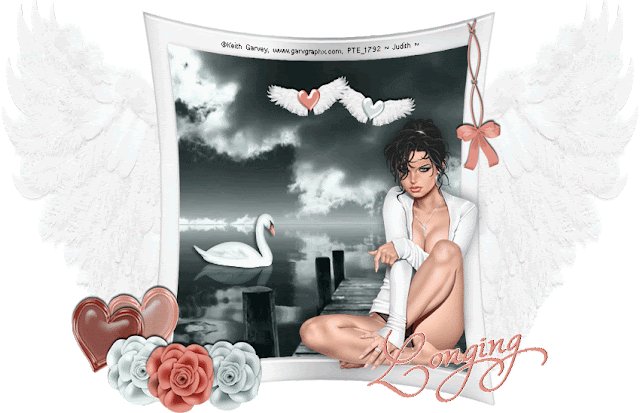
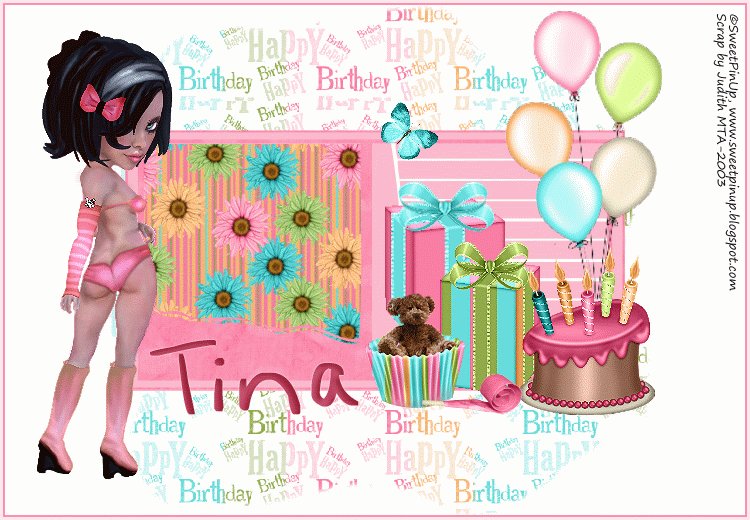
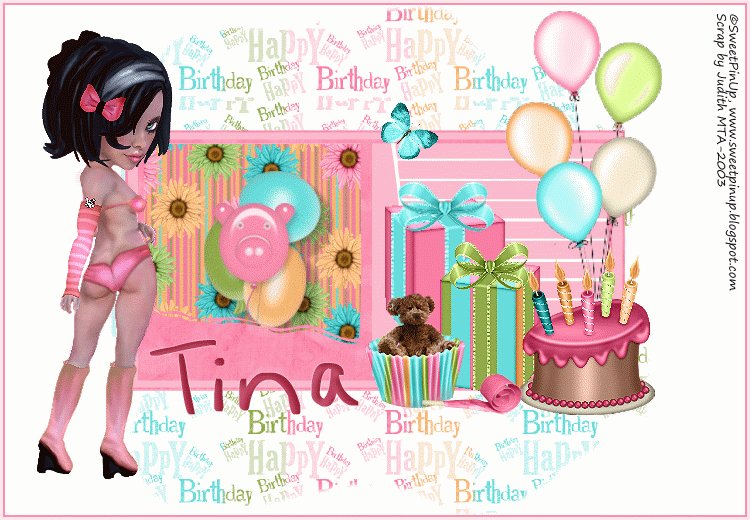
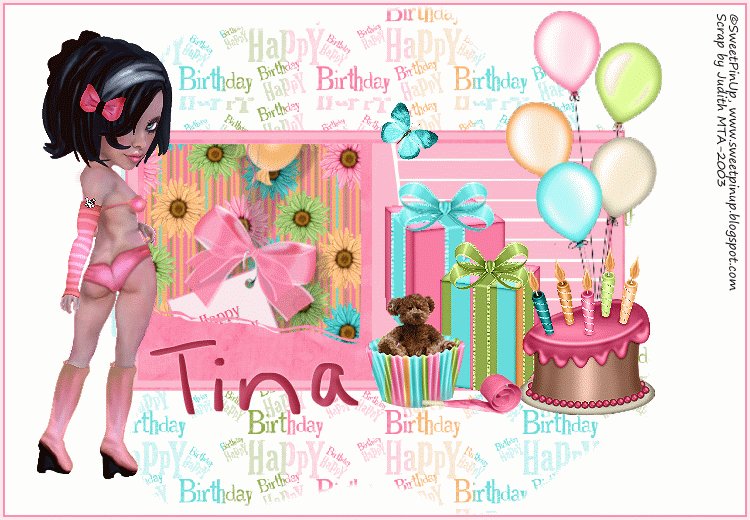
Hier meine Wahl:
Alle Scrapteile nachschärfen: Effekt- Schärfe- Schärfen; 1. Bild.
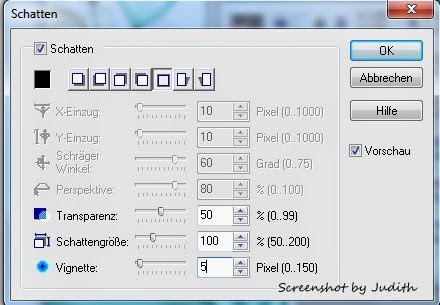
Und allen diesen Schatten geben: Objekt- Schatten; Rundumschatten mit dieser Einstellung:

JF_HappyBirthday_el_119 auf 120*161 Pixel verkleiner, X: 385, Y: 181.
JF_HappyBirthday_el_122 auf 100*156 Pixel verkleiner, X: 440, Y: 241.
JF_HappyBirthday_el_137 auf 100*117 Pixel verkleiner, X: 365, Y: 291.
JF_HappyBirthday_el_96 auf 206*400 Pixel verkleiner, X:505, Y:10.
Mit dem Radierwerkzeug den Kuchen löschen.
JF_HappyBirthday_el_57 auf 139*170Pixel verkleiner, X: 218, Y: 246.
JF_HappyBirthday_el_71 auf 73*71 Pixel verkleiner, X: 381, Y: 102.
JF_HappyBirthday_el_61auf 100*406 Pixel verkleiner, X: 422, Y: 374.
Öffne nun deine Tube. Ändere die Größe auf 450 Pixel Höh, nachschärfen und in dein Bild einfügen. Nach links schieben.
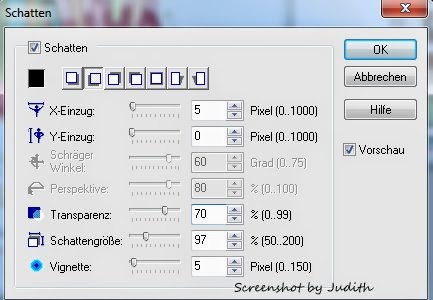
Gib folgenden Schatten auf die Tube:

Aktiviere den weißen Hintergrund.
Bearbeiten- Füllen- Farbe; #FDFDFD
Auswahl- Rand; 5 Pixel nach innen.

Bearbeiten- Füllen- Farbe; #FA90B0
Auswahl- Alle.
Auswahl- Rand; 3 Pixel nach innen.
Bearbeiten- Füllen- Farbe; #FCE6ED.
Schreibe einen passenden Text ins Bild rein.
Wasserzeichen und ©Copyright nicht veragessen.
Halte die STRG- Taste gedrückt und markiere: Background, Mask, Fläche.
Objekt- Als Einzelobjekt einbinden.
Benenne diese Ebene: unten
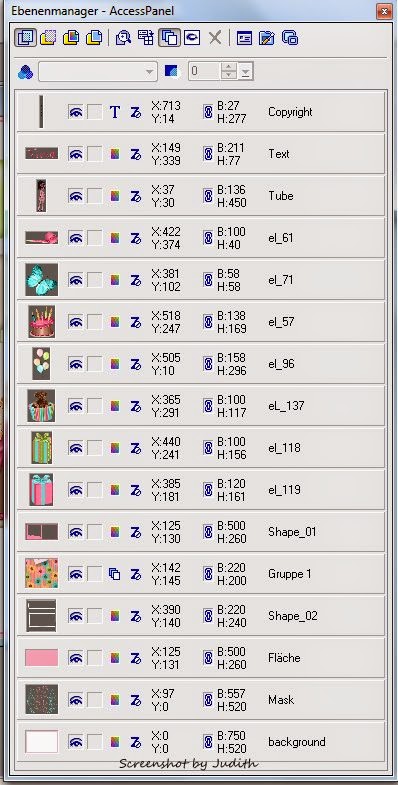
Wieder die STRG- Taste gedrücket halten und Copyright, Text, Tube, el_61, el_71, el_57, el_96, el_137, el_118, el_119, Shape_01 und Shape_02 markieren.
Objekt- Als Einzelobjekt einbinden.
Benenne diese Ebene: oben

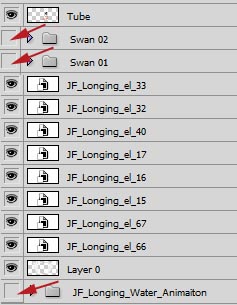
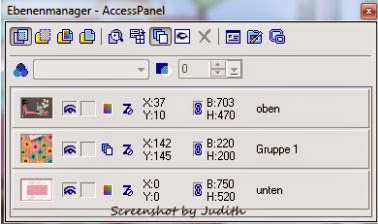
Im Ebenenmanager sollte es nun folgendermaßen aussehen.

Datei- Speichern unter, in einem Ordner deiner Wahl als .psd Datei abspeichern.
Umschalten- Gif Animator öffnen.
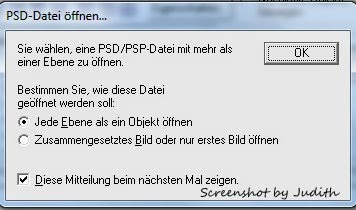
Bestehende Bilddatei öffnen, führe den Pfad zu deinem Bild.
Im sich öffnenden Fenster machst du einen Hacken bei: Jede Ebene als Objekt öffnen.

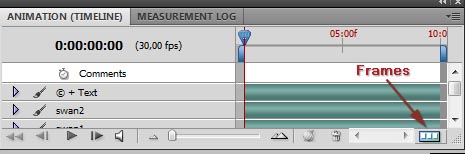
Bild- Bildeigenschaft; Verzögerung auf 30sec. Stellen.
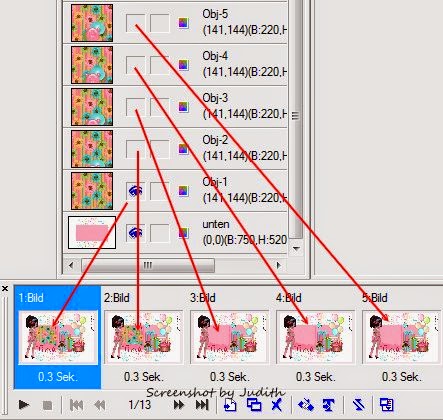
In der Objektmanagerpalette die Augen von Obj-1 bis Obj-21 schließen.

Drücke 20 mal die STRG + F Taste.
Nun hast du unten in der Bildpalette 21 Bilder.
Aktiviere das 1. Bild und öffne das Auge von Obj-1

Im 2. Bild das Auge von Obj-2 öffnen.
3. Bild Obj-3 öffnen.
Und so weiter biss du alle 21 Bilder durch hast.
Klicke auf Ansicht und begutachte dein Werk.
Bist du zufrieden dann speichere es als .gif ab.
Fertig!